Introduction:
Here
I will explain how to use jQuery
wikiup plugin to show or display wikipedia description in tooltips or
show Wikipedia information
related to word or string using jQuery
wikiup plugin.
Description:
In previous articles I explained create simple tooltip with jQuery UI, show gridiview row details in tooltip on mouseover, jQuery Simple Slideshow example, jQuery image slideshow with text overlay, jQuery image slideshow with next and previous buttons and many articles relating to JavaScript, jQuery, asp.net. Now I will explain how to show Wikipedia information related to word or string using jQuery wikiup plugin.
In previous articles I explained create simple tooltip with jQuery UI, show gridiview row details in tooltip on mouseover, jQuery Simple Slideshow example, jQuery image slideshow with text overlay, jQuery image slideshow with next and previous buttons and many articles relating to JavaScript, jQuery, asp.net. Now I will explain how to show Wikipedia information related to word or string using jQuery wikiup plugin.
To implement this we need to write the
code like as shown below
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery plugin to show wikipedia description in
tooltips</title>
<link href="wikiUp.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="wikiUp.js"
type="text/javascript"></script>
</head>
<body>
<data data-wiki="Apple Inc."><b>Apple</b></data> was founded by <data
data-wiki="Steve
Jobs"><b>Steve Jobs</b></data>.
<data data-wiki="Madrid" data-lang="es"><b>Madrid</b></data> es la
capital de España.
</body>
</html>
|
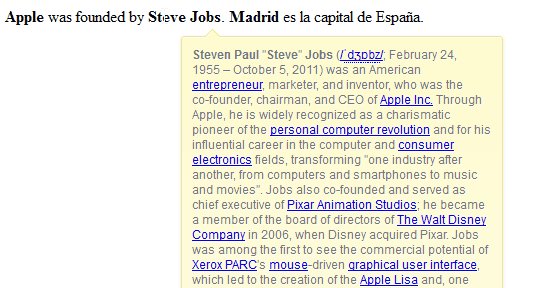
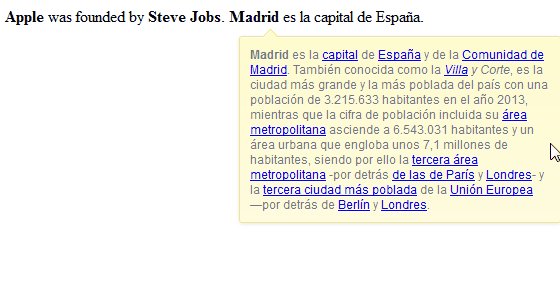
If you observe above code in header section I added
files “wikiUp.css” and “wikiUp.js” files by using these files we can show Wikipedia
description in tooltips
when hover on particular word and we need to declare words with data-wiki property to identify words with wikiUp plugin to
display Wikipedia description
with tooltips like as shown below
|
You can get above added css and script files from
attached sample code or from this url wikiUp
plugin.
Demo
Download
Attached Sample Code


Comments
Post a Comment