jQuery Show Gridview Row Details in Tooltip on MouseHover in Asp.net
May 14, 2013
Introduction:
Here I will explain how to show gridview
row details in tooltip on mouseover with jQuery
using asp.net in C#
and VB.NET.
Description:
In previous articles I explained Show tooltip for gridview header columns, jQuery change tooltip style in asp.net, Add tooltip to dropdownlist items in asp.net, Create simple tooltip with jQuery UI plugin, Asp.net Interview questions, Highlight Gridview records based on search and many
articles relating to Gridview,
SQL, jQuery,asp.net,
C#,VB.NET.
Now I will explain how to show gridview
row details in tooltip on mouseover using jQuery
in asp.net with C#
and VB.NET.
To show gridview
row details in tooltip on mouseover with jQuery
we need to write the following code in aspx page
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Show
Gridview Rows Details in tooltip with jQuery</title>
<script src="http://code.jquery.com/jquery-1.8.2.js"
type="text/javascript"></script>
<script src="jquery.tooltip.min.js"
type="text/javascript"></script>
<script type="text/javascript">
function InitializeToolTip() {
$(".gridViewToolTip").tooltip({
track: true,
delay: 0,
showURL: false,
fade: 100,
bodyHandler: function
() {
return $($(this).next().html());
},
showURL: false
});
}
</script>
<script type="text/javascript">
$(function ()
{
InitializeToolTip();
})
</script>
<style type="text/css">
#tooltip {
position: absolute;
z-index: 3000;
border: 1px solid #111;
background-color: #FEE18D;
padding: 5px;
opacity: 0.85;
}
#tooltip h3, #tooltip div { margin: 0; }
</style>
</head>
<body>
<form id="form1"
runat="server">
<div>
<asp:GridView ID="gvDetails" AutoGenerateColumns="false" CellPadding="5" runat="server">
<Columns>
<asp:TemplateField HeaderText="UserId">
<ItemStyle Width="30px" HorizontalAlign="Center" />
<ItemTemplate>
<a href="#"
class="gridViewToolTip"><%# Eval("UserId")%></a>
<div id="tooltip"
style="display: none;">
<table>
<tr>
<td style="white-space:
nowrap;"><b>UserName:</b> </td>
<td><%# Eval("UserName")%></td>
</tr>
<tr>
<td style="white-space:
nowrap;"><b>Education:</b> </td>
<td><%# Eval("Education")%></td>
</tr>
<tr>
<td style="white-space:
nowrap;"><b>Location:</b> </td>
<td><%# Eval("Location")%></td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="UserName" DataField="UserName" />
<asp:BoundField HeaderText="Education" DataField="Education" />
<asp:BoundField HeaderText="Location" DataField="Location" />
</Columns>
<HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
|
If you observe in header section I added jQuery plugin
and tooltip plugin
by using those files we can display gridview row details in tooltip. To get
those files download attached sample code or from this url bassistance.de tooltip plugin
Now in code behind add the following namespaces
C#
Code
using System;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.WebControls;
|
After that add below code in code
behind
protected void
Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridview();
}
}
protected void
BindGridview()
{
DataTable dt = new DataTable();
dt.Columns.Add("UserId",
typeof(Int32));
dt.Columns.Add("UserName",
typeof(string));
dt.Columns.Add("Education",
typeof(string));
dt.Columns.Add("Location",
typeof(string));
DataRow dtrow = dt.NewRow(); // Create New
Row
dtrow["UserId"]
= 1; //Bind Data to Columns
dtrow["UserName"]
= "SureshDasari";
dtrow["Education"]
= "B.Tech";
dtrow["Location"]
= "Chennai";
dt.Rows.Add(dtrow);
dtrow = dt.NewRow(); //
Create New Row
dtrow["UserId"]
= 2; //Bind Data to Columns
dtrow["UserName"]
= "MadhavSai";
dtrow["Education"]
= "MBA";
dtrow["Location"]
= "Nagpur";
dt.Rows.Add(dtrow);
dtrow = dt.NewRow(); //
Create New Row
dtrow["UserId"]
= 3; //Bind Data to Columns
dtrow["UserName"]
= "MaheshDasari";
dtrow["Education"]
= "B.Tech";
dtrow["Location"]
= "Nuzividu";
dt.Rows.Add(dtrow);
gvDetails.DataSource = dt;
gvDetails.DataBind();
}
|
VB.NET
Code
Imports System
Imports System.Data
Imports System.Data.SqlClient
Imports System.Web.UI.WebControls
Partial Class VBCode
Inherits System.Web.UI.Page
Protected Sub
Page_Load(sender As Object,
e As EventArgs)
Handles Me.Load
If Not IsPostBack Then
BindGridview()
End If
End Sub
Protected Sub
BindGridview()
Dim dt As New DataTable()
dt.Columns.Add("UserId",
GetType(Int32))
dt.Columns.Add("UserName",
GetType(String))
dt.Columns.Add("Education",
GetType(String))
dt.Columns.Add("Location",
GetType(String))
Dim dtrow As DataRow = dt.NewRow()
' Create New Row
dtrow("UserId")
= 1
'Bind Data to Columns
dtrow("UserName")
= "SureshDasari"
dtrow("Education")
= "B.Tech"
dtrow("Location")
= "Chennai"
dt.Rows.Add(dtrow)
dtrow = dt.NewRow()
' Create New Row
dtrow("UserId")
= 2
'Bind Data to Columns
dtrow("UserName")
= "MadhavSai"
dtrow("Education")
= "MBA"
dtrow("Location")
= "Nagpur"
dt.Rows.Add(dtrow)
dtrow = dt.NewRow()
' Create New Row
dtrow("UserId")
= 3
'Bind Data to Columns
dtrow("UserName")
= "MaheshDasari"
dtrow("Education")
= "B.Tech"
dtrow("Location")
= "Nuzividu"
dt.Rows.Add(dtrow)
gvDetails.DataSource = dt
gvDetails.DataBind()
End Sub
End Class
|
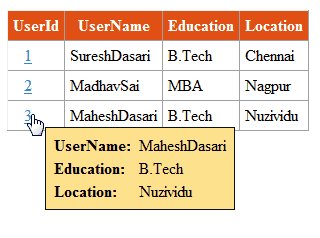
Demo
Download Sample Code Attached


Comments
Post a Comment